 منذ /الخميس ديسمبر 06, 2018 4:03 pm منذ /الخميس ديسمبر 06, 2018 4:03 pm | #1 |
| ? عدد المساهمات : : 226 | | ? السٌّمعَة : : 1 | | ? تاريخ التسجيل : : 30/08/2012 |
 زر بحث قوقل في لوحة الكتابة
السلام عليكم ورحمة الله وبركاته
بسم الله الرحمن الرحيم
لدينا اليوم كود يضع زر لبحث قوقل الخاص بمنتداك
لنبدأ :-
اذهب إلى \ https://cse.google.com/cse/all?hl=ar
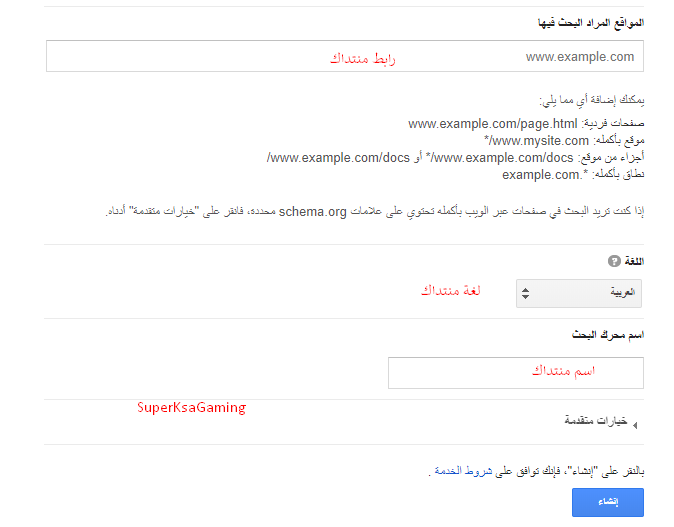
وإضغط Add
وبعدها إضغط إنشاء
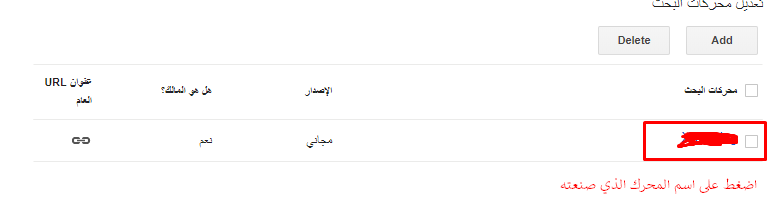
ثم ادخل إلى التعديل بهذه الطريقة
واضغط على [ الشكل والاداء ]
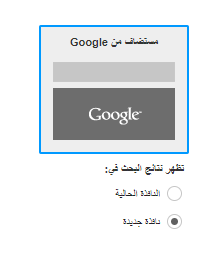
واختار مستضاف من Google ثم نافذة جديدة
ثم اضغط على الحفظ والحصول على الشفرة
وانسخ الكود
ثم اذهب في منتداك إلى : لوحة الادارة - عناصر اضافية - إدارة صفحات HTML - إنشاء باستعمال النمط البسيط
العنوان : الي يعجبك استعمال اعلى واسفل صفحة منتداك : لا استعمال هذه الصفحة كصفحة رئيسية : لا
الكود : ضع كودك نفسه
سجل
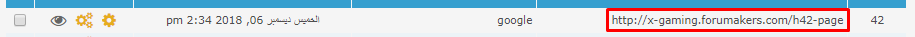
ثم انسخ رابط الصفحة
ثم إذهب إلى : لوحة الادارة - عناصر إضافية - إدارة اكواد Javascript -إنشاء كود جديد العنوان : اي شيء المكان : جميع الصفحات
الكود :
- الكود:
-
$(function() {
if (!$.sceditor) return;
$.sceditor.command.set('searchgoogle', {
dropDown : function(editor, caller, callback) {
var d = document.createElement('DIV');
d.innerHTML = '<iframe src="رابط صفحتك" width="370" height="75" scrolling="no"></iframe>';
editor.createDropDown(caller, 'searchgoogle', d);
},
exec : function(c) {
var e = this;
$.sceditor.command.get('searchgoogle').dropDown(e, c, function(content) {
e.insertText(content);
});
},
txtExec : function(c) {
var e = this;
$.sceditor.command.get('searchgoogle').dropDown(e, c, function(content) {
e.insertText(content);
});
}
});
toolbar += ',searchgoogle'
});
سجل
ثم اذهب إلى : لوحة الادارة - مظهر المنتدى - الوان - ورقة تصميم الcss وضع هذا الكود : - الكود:
-
/* زر بحث قوقل */
.sceditor-button-searchgoogle div {
background-image:url('https://i.servimg.com/u/f90/19/29/36/78/2222k-10.png') !important;
background-position:0 !important;
} واضغط سجل
ومبروك عليك هذا الشرح فقط .
| | |
| (( مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ)) | | ازرار الرد السريع تظهر متأخرة قليلاً |
| الذين يشاهدون محتوى الموضوع الآن : 24 ( الأعضاء 1 والزوار 23) | | |
 تعليمات المشاركة تعليمات المشاركة | لاتستطيع الرد على المواضيع في هذا المنتدى
كود HTML متاحة
|
|
|
|



 منذ /الخميس ديسمبر 06, 2018 4:03 pm
منذ /الخميس ديسمبر 06, 2018 4:03 pm زر بحث قوقل في لوحة الكتابة
زر بحث قوقل في لوحة الكتابة تعليمات المشاركةلاتستطيع الرد على المواضيع في هذا المنتدىBB code is متاحةالابتسامات متاحةكود [IMG] متاحةكود HTML متاحة
تعليمات المشاركةلاتستطيع الرد على المواضيع في هذا المنتدىBB code is متاحةالابتسامات متاحةكود [IMG] متاحةكود HTML متاحة













 العرض العادي
العرض العادي
